Aggregation Functions
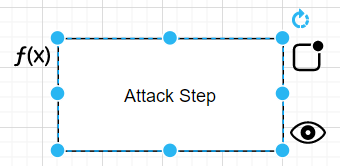
This plugin allows to specify an aggregation function for any shape in the diagram. The user can access the aggregation function of a cell by clicking the handle displayed on the left-hand side of the cell.

Aggregation functions take attributes of connected child cells and return the resulting attributes to the cell. There can be a default aggregation function, which will be used by default by new cells. A default aggregation function can be defined by naming a function default in the global aggregation function dialog. If no default function was specified, cells will use the None function and will not calculate aggregated attributes.
When clicking on the eye-icon displayed on the lower right-hand side of the cell, the cell can be disabled and re-enabled. If the cell is disabled (slashed eye), its values are not considered by parent cells, effectively disconnecting it from its parents.
The aggregation function dialog allows to specify a custom aggregation function or to select a global aggregation function by reference.
Syntax
- An aggregation function receives a
collection, which is of typeChildCellDataCollectionwhich contains a dictionary with globally defined attributes and the values of all the child cells.- The
GlobalAttributeDictcontains data of eachGlobalAttribute, including min and max values. - The
childAttributesobject contains the attributes of the child cells which are of typeCellChildAttributes, theedgeWeight(impact of the edge connecting the child) and the child’scomputedAttribute(computed attribute).
- The
-
An aggregation function must return an object with properties storing keys and values, which will be dispayed in the shape of the cell. (Aggregated attributes are only rendered for attackgraph shapes, yet all shapes store them.)
- An aggregation function must conform to the ES5 syntax as the aggregation functions are executed in a sandboxed environment with it’s own js interpreter.
Predefined Properties
The following properties have a predefined meaning if they are included in the returnd object:
_marking
Indicates which outgoing edges shall be marked.
Expected value (RegEx): ^{CHILD_ID}(;{CHILD_ID})*$.
{CHILD_ID}: ID of the child cell. All outgoing edges to this cell will be marked.
For instance, 123;456 and 123 are allowed values but not ;123 and ;.
_weight
Indicates new edge weights for outgoing edges.
Expected value (RegEx): ^{CHILD_ID}:{WEIGHT}(;{CHILD_ID}:{WEIGHT})*$.
{CHILD_ID}: ID of the child cell.{WEIGHT}: new weight for the edge flowing to{CHILD_ID}. It replaces the original edge weight.
For instance, 123:A;456:B and 123:C are allowed values but not ;123:A, ;, and 123;456:A.
Relevant data types
type KeyValuePairs = { [k: string]: string }
type GlobalAttributeDict = { [name: string]: GlobalAttribute}
type GlobalAttribute = {
name: string,
value: string,
min: string,
max: string,
}
type ChildCellData = {
edgeWeight: string | null,
attributes: KeyValuePairs,
computedAttribute: string,
id: string
}
type ChildCellDataCollection = {
globalAttributes: GlobalAttributeDict,
childAttributes: ChildCellData[],
localAttributes: KeyValuePairs,
id: string
}
Example of an aggregation function accessing a child’s attribute’s value
function(collection){
return {'Name': collection.childAttributes[0].attributes['AttributeName'};
}
Example of an aggregation function accessing a child’s edge weight
function(collection){
return {'Name': collection.childAttributes[0].edgeWeight};
}
Example of an aggregation function accessing a child’s label value
function(collection){
return {'Name': collection.childAttributes[0].computedAttribute};
}
Example of an aggregation function accessing global attributes:
function(collection){
return {'Name': collection.globalAttributes['AttributeName'].max};
}
Testing functions
To write working js functions more easily, you can use the provided Testbench.js file. It provides example data structured in the way aggregation functions and computed attributes functions will receive the data in an AttackGraph.
It is recommended to copy the code into the debugger of your choice, or an online tool like JSFiddle for better debugging functionality.